text-decoration,CSS Text Decoration属性详解
你有没有发现,在浏览网页的时候,有些文字下面会悄悄地出现一条小尾巴,有时候是细细的波浪线,有时候是粗粗的实线,甚至有时候还会出现一条横穿整个文字的线条。这就是今天我们要聊一聊的神秘角色——text-decoration!
你知道吗,text-decoration这个小家伙,可是CSS家族里的大明星呢!它负责给文字穿上各式各样的“外衣”,让它们在网页上跳起欢快的舞蹈。接下来,就让我带你一起揭开text-decoration的神秘面纱,看看它是如何让文字变得如此多姿多彩的!
text-decoration的“衣橱”

text-decoration的衣橱里,有着各式各样的装饰品,它们分别是:
1. none:这个可是text-decoration的“素颜”状态哦!穿上它,文字就会变得一丝不苟,没有任何装饰。
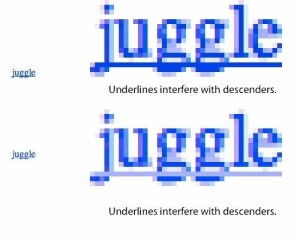
2. underline:这条小尾巴就像一条小溪,从文字下方潺潺流过,给人一种清新自然的感觉。
3. overline:这条小尾巴就像一条彩虹,从文字上方飞过,给人一种梦幻般的感觉。
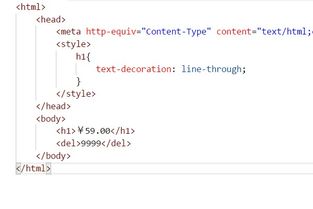
4. line-through:这条横穿文字的线条,就像一把剪刀,将文字剪成两半,给人一种删除的感觉。
5. blink:这条小尾巴就像一个调皮的小精灵,在文字下方不停地闪烁,给人一种活泼的感觉。
6. wavy:这条波浪线就像一条小溪,在文字下方蜿蜒曲折,给人一种优雅的感觉。
text-decoration的“搭配术”

text-decoration不仅仅是一个装饰品,它还能和CSS的其他属性搭配,让文字变得更加丰富多彩。
1. text-decoration-line:这个属性可以控制text-decoration的线条类型,比如实线、虚线、波浪线等。
2. text-decoration-color:这个属性可以控制text-decoration的颜色,比如红色、蓝色、绿色等。
3. text-decoration-style:这个属性可以控制text-decoration的线条样式,比如实线、虚线、点线等。
text-decoration的“应用场景”

text-decoration在网页设计中有着广泛的应用场景,以下是一些常见的应用:
1. 给链接添加下划线,让用户一眼就能看出哪些地方可以点击。
2. 强调:给需要强调的文字添加删除线或波浪线,让用户一眼就能看出哪些地方是重点。
3. 提示:给提示性文字添加上划线,让用户一眼就能看出哪些地方是需要注意的。
4. 装饰:给标题或段落添加装饰性线条,让网页看起来更加美观。
text-decoration的“注意事项”
在使用text-decoration的时候,我们需要注意以下几点:
1. 简洁:不要过度使用text-decoration,以免让网页显得杂乱无章。
2. 兼容性:不同浏览器的text-decoration支持程度不同,所以在开发过程中需要进行充分的测试。
3. 语义:在使用text-decoration的时候,要注意其语义,以免误导用户。
text-decoration这个小家伙,可是让文字变得多姿多彩的神奇魔法师。通过合理运用text-decoration,我们可以让网页变得更加美观、实用、有趣。快来发挥你的创意,为文字穿上各式各样的“外衣”吧!
声明:本站严格遵守《信息网络传播权保护条例》,仅分享已标注来源的公开事实信息,不复制原创内容。若权利人认为内容侵权,请于30日内联系,我们将立即核实并删除。网站邮箱;yuzhibolangzi@gmail.com 通知邮箱谢谢!

